Neutral, dark colors such as black, maroon, dark blue, dark green and olive, etc. work the best for me. Stay away from “exotic” and light colors.
ALWAYS keep the background color for the main body white. White background, black text is the tried and tested combination across the internet.
Don’t mess with it.
I always keep the links in the main body blue and underlined. What shade of blue you use is entirely your decision, but I prefer a darker shade (the standard blue is #0000FF).
In the sidebar, I keep all the links white and underlined. Visited links are kept
gray.
My fonts of choice are Arial and Tahoma. Arial is the “universal” font found on every computer and is used on a vast majority of sites. It provides a high level of readability, looks decent, and will match perfectly with the Adsense ads.
Effectively Using WordPress
As I’ve mentioned before, static pages outperfo rm blog posts by a big margin when it co mes to AdSense. But because I’m a big fan of Wordpress, and because I find HT ML terribly difficult to update, we have to use pages in
Wordpress to achieve out desired look.
How to do this?
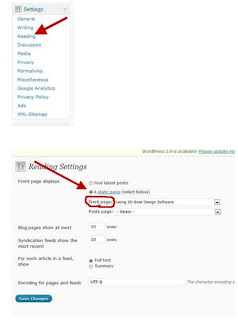
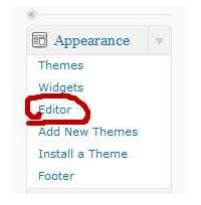
Simple: instead of making new posts in Wordpress, we make pages. All our content goes in the ‘pages’ section. Then, from the ‘Reading’ section in the ‘Settings’ menu, we just have to choose a static page as our homepage.

This will give you a static site with all the power of Wordpress.
In the above examples, we used a 336x280 Large Rectangle ad unit directly below the article title. To place the ad there, we will have to modify the theme.
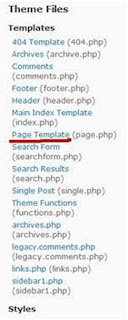
To do this, just click on ‘Editor’ in the ‘Appearance’ menu:

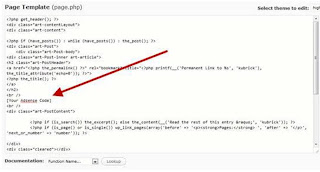
Then, click on ‘Page Template’ from the right hand side menu in the Editor:

Look for the place where the first heading ends (usually after the tag),and insert your Adsense code there:

This would vary by theme, but if you use the themes bundled with this eBook, this is where you will find the heading.
[Tip: I recommend using a plugin like ‘Advertising Manager’ for Wordpress to make managing ads a bit more easier:
http://wordpress.org/extend/plugins/advertising-manager/]
You also want to disable all comments since it distracts from the content andgives an additional escape route to the visitors.
Just go to ‘Settings -> Discussion





















